Hace ya un tiempo que vengo usando la última versión de Safari, la 3.3.1, y la verdad es que estoy muy muy contento con su rendimiento, velocidad y compatibilidad.
La estabilidad, respecto a versiones anteriores, también ha mejorado muchísimo, tanto es así, que ya hace tiempo que sólo uso Firefox para comprobar que se vean bien las páginas en Firefox, y no como navegador por defecto
Unos de los motivos que han hecho que me "pase" a Safari, son la herramientas que trae por defecto, de desarrollo:
- El inspector web
- Control temporal de web
Como ya comenté en un artículo anterior, unas herramientas parecidas (incluso mejores) se pueden conseguir fácilmente en Firefox, mediante la extensión Firebug.
Versión Nightly
Si estas herramientas ya eran buenas, ahora son muchísimo mejor (casi ya se igualan al uso de Firebug), si usamos una versión nightly de Safari. Para ello, sólo hace falta bajarse la última versión que haya disponible en la página de desarrollo de Webkit, descomprimir el archivo y ejecutar el archivo run-nightly-webkit.cmd.
Con esto conseguiremos tres mejoras importantes:
- Safari pasa el Acid Test 3 sin problemas, con lo que nos aseguramos la compatibilidad con los estándares web
- El nuevo motor de Javascript, Squirrelfish, que promete un incremento de 1.6x respecto a la versión 3.3.1
- El nuevo inspector web
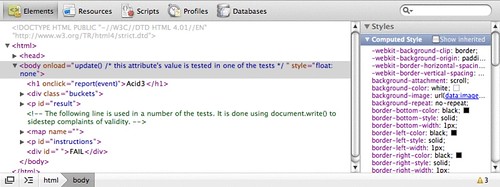
Como se puede aprecir en la imagen, han reorganizado la información en pestañas: Elements, Resources, Scripts, Profiles, Databases
Pestaña Elements

Esta pestaña representa práctimamente lo que era el antiguo inspector. En ella se muestra el código fuente de la página en modo de árbol, de manera que cualquier nodo es seleccionable y se pueden consultar su estilo CSS, métricas y propiedades. Lo que le queda por mejorar respecto a Firebug, es que los estilos son de sólo lectura y no se pueden modificar ni añadir nuevos atributos. Esto, supuestamente, sí que se podía hacer en la versión anterior.
Pestaña Resources

En esta pestaña, se pueden ver los tiempos de carga y los pesos de los elementos de la página. Todo ello, con el bueno gusto que nos tienen acostumbrados los desarrolladores de Safari/Webkit. Aquí han añadido nuevas formas de ordenación de los elementos, y ahora incluso podemos ordenalos por Latencia
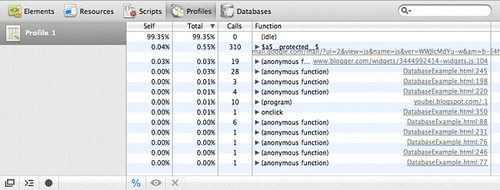
Pestaña Scripts
En el esta, podemos debugar el javascript que estemos usando.Pestaña Profiles

Esta pestaña muestra los tiempos de llamadas Javascript a unos determinados intervalos de tiempos marcados manualmente por nosotros. Bastante útil si queremos sabes qué funciones están mal implementadas.
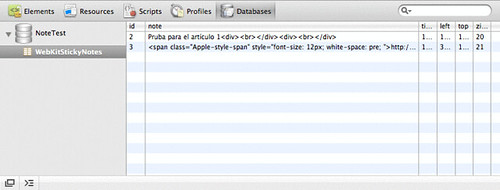
Pestaña Databases

Webkit, soporta desde hace bastante tiempo el almacenaje en base de datos en cliente (traducción libre ;-)), y esta pestaña, nos permite ver las bases de datos usadas. En esta ejemplo, se puede comprobar su uso.
Nueva consola interactiva
Al igual que en Firebug, ahora el nuevo inspector, cuenta con una consolo interactiva, muy útil para trabajar con librerías como jQuery o Prototype, ya que te permite usar estas apis, directamente sobre la página que estés desarrollando.
Otra de las novedades del inspector es ahora muestra en la consola interactiva los errores de javascript y css
Una de las cosas que me incomodan más del inspector web (que ya ocurría en la versión anterior), es la forma en que tenemos para invocarlo, que sólo puede ser a través del menú de Desarrollo. Sería mucho más práctico poner un pequeño botón en la barra de estado, o habilitar la posibilidad de que pudiéramos poner un botón en la barra de botones.
Tampoco me gusta mucho, que siempre que se invoque, aparezca en una ventana a parte, incluso si en invocaciones anteriores, la hemos puesto anexada en la parte inferior de la ventana.




 Y pasadas unas horas (no sé cuantas), la keynote estará disponible en el
Y pasadas unas horas (no sé cuantas), la keynote estará disponible en el 

